Веб-дизайн регулярно совершенствует, а особенно подвержена скоротечности изменений его визуальная составляющая. На сегодняшний день использование динамичных и ярких оттенков можно по праву назвать проявлением нового барокко. Однако перед тем, как заниматься стилизацией собственного портала, необходимо изучить множество нюансов. Ниже вы сможете узнать о 7-ми лучших цветовых решениях, доступных на сегодняшний день, а также правилах и примерах их использования.
1. Игра контраста.
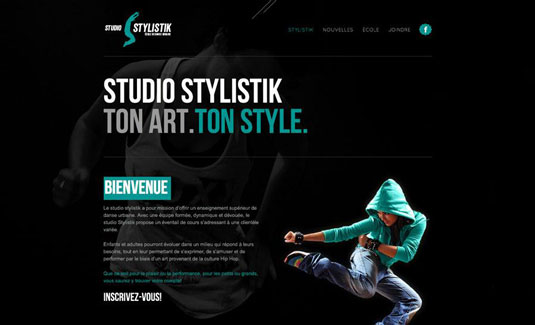
Использование большой контрастности в цвете позволит избавиться от устаревшего вида сайта. Такой подход лучше всего сочетается с минимализмом. К примеру, очень стильно выглядит применение чёрного фона и бирюзовых вкраплений. Последний используется дизайнерами Studio Stylistic для слов, логотипа и графических элементов, каждый из которых дополняет друг друга.

2. Единый цвет
Мода на минимализм также сделала очень популярными одноцветные решения для сайтов. В данном случае игра контраста здесь либо отсутствует полностью, либо присутствует в минимальных количествах, а в основу дизайнеры вкладывают яркие оттенки, часто прибегая к смелым цветовым экспериментам. Превосходным примером использования одноцветного шаблона для портала является Line Equality. Несмотря на то, что цвет лайма очень сложно сочетать с другими оттенками, дизайнеры подошли к данному вопросу очень интересно, добавив на фон главный объект.

Также стоит отметить, что много минималистических элементов, как прозрачные кнопки, крупный белый шрифт и прочие объекты, очень хорошо взаимодействуют между собой, создавая приятную картинку Очень яркие от природы цвета отличаются не только своей привлекательностью, но и крикливостью. Если разместить их на экране очень много, то сайт превратится в настоящий хаос. Избавиться от такого недостатка помогут именно схемы с использованием одного цвета.
3. Выделенный текст
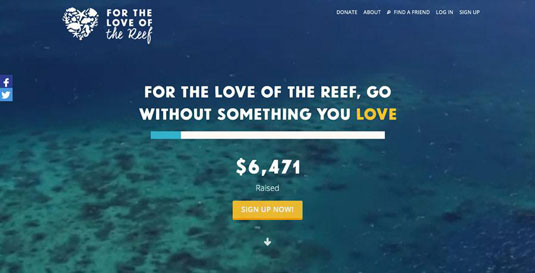
Применение ярких цветов позволяет акцентировать внимание на отдельных словах и фразах (особенно при тусклом фоне). Выразительные оттенки не только позволяют обратить внимание на отдельные тестовые блоки, но также делают восприятие сообщений легче. К примеру, на сайте For the Love of the Reef выделено только слово «love». Такой трюк является очень хорошим, ведь и текст, и кнопка выделены одним жёлтым цветом, что визуально образует взаимосвязь между ними.
4. Hover-эффекты и разбиение на блоки
Блочная структура и hover-эффекты популярны не из-за одного лишь привлекательного внешнего вида, но также из-за удобства. Блоки отлично сочетаются с решёточными макетами, особенно при выделении их драматичными оттенками. Hover-эффект, в свою очередь, позволяет изменять цвета каждого из элементов при листании страницы.

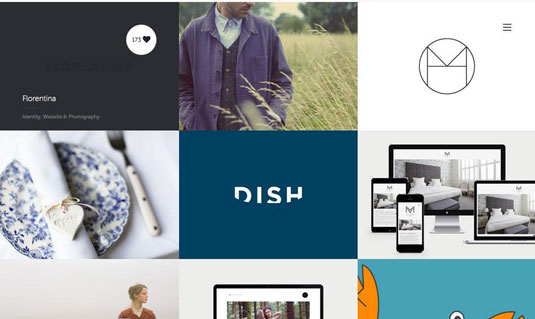
Примером такого решения является портал PFD. Здесь яркие оттенки на некоторых карточек особенно заметны на фоне белого цвета. Когда hover-эффект заканчивается, то карточки окрашиваются, отображая число лайков. Благодаря этом можно также понять, что тот или иной объект кликабельный.
5. UI элементы и кнопки
В данном случае подход аналогичен оформлению слов. При помощи ярких акцентов можно сделать выразительнее кнопки или прочие UI элементы. Это не только привлекает внимание, но и упрощает использования сайта. К примеру, на сайте Hega можно увидеть, что при помощи красного цвета кнопка отделяется от белого фона и чёрного логотипа, привлекая к себе внимание.

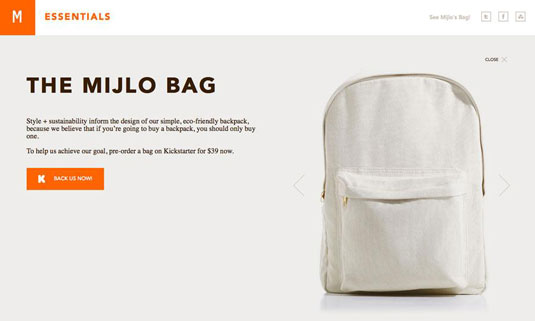
На портале Mijlo кнопка оранжевого цвета контрастирует на фоне, сочетаемом с окрасом товара. При этом неприметность последних ещё более положительно воздействуют на призыв к действию.

6. Текстура
Такой элемент зачастую применяется при использовании нейтральных фонов. В качестве эксперимента его также можно сочетать с различными яркими оттенками.
На сайте Tacospillet присутствует заполненный фон, когда передний план содержит текстурированные картинки. Яркие оттенки немного смягчаются, а текстура придаёт графике необычайную эстетичность.

Ещё один схожий сайт Joyride Taco House использует текстуру, сосредоточенную на интерфейсе. Небольшая тень выделяет заголовок, добавляя ему глубину, когда полоски в сине-зелёных тонах привлекают к себе основное внимание.

7. Средства навигации
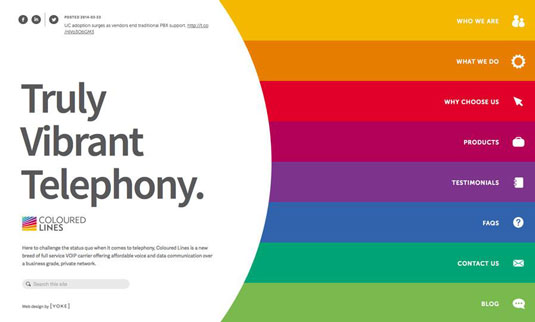
Использование разных цветов можно использовать для разделения секций. Особенно это удобно для тех сайтов, которые используют простую навигацию для всех действий. Например, на портале Coloured Lines применяются все цвета радуги для панели, ведущей на 8 разных страниц сайта. Такой подход несколько необычен, но он в точности отражает название бренда.

Возможно, для пользователей ПК подобное решение немного непривычно, но на мобильной версии сайта такой стиль выглядит весьма гармонично и удобен в использовании. Жалеем вам разрабатывать только необычные продукты, а в этом вам непременно помогут указанные выше советы!