Несколько лет назад, а если быть точнее, в августе 2012 года, сотрудники корпорации Google осуществили ряд исследований с целью определения эффективности веб-сайтов с точки зрения потребителя.
1/50 – 1/20 секунд достаточно, чтобы сложить впечатление о веб-ресурсе. Если сайт перегружен меню и вкладками, он значительно проигрывает. И наоборот – при простой структуре у потребителя складывается положительное впечатление о нем.
Более того, для быстрого и положительного восприятия лучше всего создавать стандартное оформление страниц по привычному паттерну. Отсюда напрашивается вывод – чем меньше «намудрили» создатели сайта в ходе его разработки, тем больше вероятности положительного восприятия потенциальным клиентом.
Каковы причины этого?
Данная статья призвана расставить все точки над «і», объяснить, как лучше всего организовать визуальную подачу информации. Мы также изучим, как на восприятие влияет простой дизайн сайта.
На примерах некоторых сайтов сделать это будет значительно проще. Мы отобрали несколько ресурсов, которые пользуются популярностью у потребителей. Изучив специфику их структуры и оформления, мы определим основные критерии успеха веб-сайта.
Особенности типичного веб-ресурса
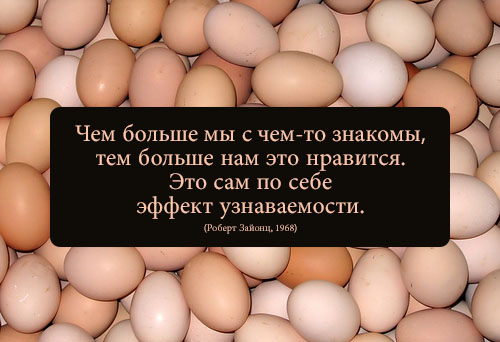
Если вы слышите слово «фрукт», наверняка представляете яблоко или апельсин. Как насчет ассоциаций с понятием «праздник»? Большинство задумывается о выходном, нарядной одежде, застолье. Слово «дом» навеивает ощущение уюта, комфорта, тепла.
Именно понятие «типичности» определяет первые эмоции, которые человек испытывает при возникновении того или иного образа в его воображении. Шаблоны для человеческого разума являются показателями определенных категорий, речь идет о фруктах или веб-сайте.
Если говорить непосредственно об интернет-ресурсах, типичность здесь ярко выражена. Ее понятия даже можно условно разделить на несколько подвидов. На ментальном уровне у каждого из нас заложен шаблон типичного блога, соцсети, интернет-магазина. Поэтому при посещении сайта мы подсознательно готовы к определенному визуальному оформлению. Если оно противоречит нашему шаблону, складывается негативное впечатление от увиденного.
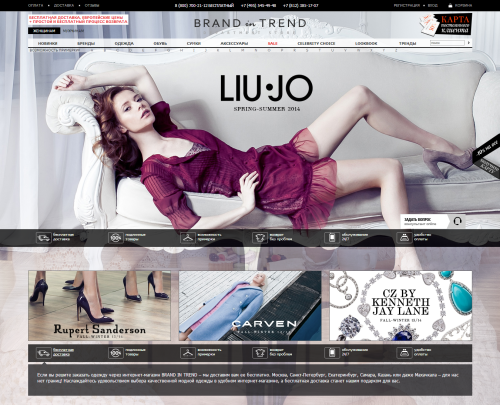
Например, вы собираетесь изучить каталог интернет-магазина ювелирных украшений. Наверняка ассоциации с таким ресурсом будут подобные:

Такая картинка вызывает ассоциации с типичным онлайн-ресурсом по продаже товаров. Неудивительно, что визуальное расположение страниц на сайте другой компании, ведущей аналогичную деятельность (продажу драгоценностей, бижутерии), будет похожим.

Возникает вопрос в целесообразности повторения шаблона на своем сайте. Ответ прост – если компания реализует какую-либо продукцию через интернет, то и сайт должен отвечать типичным параметрам интернет-магазина. Только в таком случае эффективность деятельности будет максимальной.
Понятие когнитивной плавности
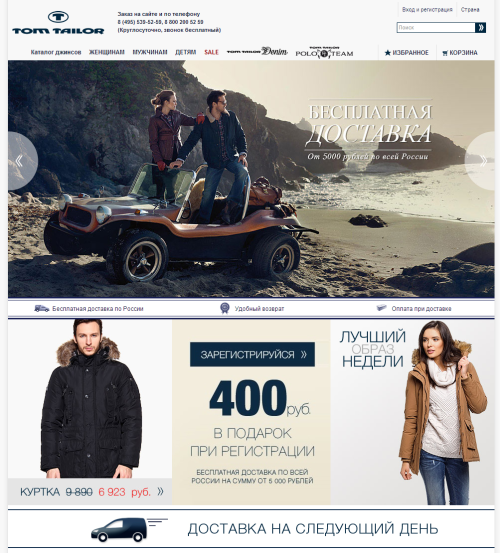
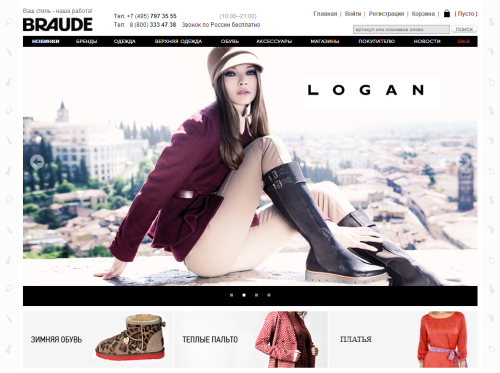
В основе термина «когнитивная плавность» лежит расположенность нашего мозга к размышлениям по привычному плану. То есть, изучая интернет-ресурсы, пользователь лучше воспринимает те сайты, которые организованы аналогично с его представлениями об их структуре. В ситуациях, когда человек не знает, как поступить, в силу вступает когнитивная плавность. Именно она влияет на мышление в таких случаях. Также стоит отметить так называемый «эффект узнаваемости». Он заключается в том, что при частом повторении тех или иных образов и раздражителей в нашем сознании, мы имеем предрасположенность лучше воспринять вещи, похожие на них. Ведь все знакомое всегда проще воспринимается.  Такая схема актуальна и для интернет-ресурсов. К примеру, онлайн-каталог продукции веб-магазина предполагает наличие больших качественных изображений, описаний к категориям товаров, возможность заполнить быструю форму заказа. Если говорить о блоге, сразу возникают ассоциации с веб-страничкой, на которой меню находится справа. Чтобы ваш сайт полюбился гостям, не уходите от шаблонных представлений о том или ином типе его оформления. Отвечая стандартным общепризнанным требованиям по внешнему виду, сайт будет приятным и простым в использовании. Для примера покажем здесь изображения главных страничек интернет-магазинов. Сходство просто поразительное!
Такая схема актуальна и для интернет-ресурсов. К примеру, онлайн-каталог продукции веб-магазина предполагает наличие больших качественных изображений, описаний к категориям товаров, возможность заполнить быструю форму заказа. Если говорить о блоге, сразу возникают ассоциации с веб-страничкой, на которой меню находится справа. Чтобы ваш сайт полюбился гостям, не уходите от шаблонных представлений о том или ином типе его оформления. Отвечая стандартным общепризнанным требованиям по внешнему виду, сайт будет приятным и простым в использовании. Для примера покажем здесь изображения главных страничек интернет-магазинов. Сходство просто поразительное! 

 Конечно же, мы ни в коем случае не призываем вас к плагиату. Каждый из нас понимает, что копирование идей конкурентов может быть чревато. Но обладая базовыми знаниями о стандартах веб-страниц для своей сферы, вам будет проще размещать контент, при этом сохраняя необходимые параметры. Немало веб-дизайнеров совершают ошибку, когда спешат и разрабатывают концепцию сайта без предварительного исследования рынка. К примеру, применение для интернет-магазина автоматических слайдеров способно значительно ухудшить посещаемость и конверсию.
Конечно же, мы ни в коем случае не призываем вас к плагиату. Каждый из нас понимает, что копирование идей конкурентов может быть чревато. Но обладая базовыми знаниями о стандартах веб-страниц для своей сферы, вам будет проще размещать контент, при этом сохраняя необходимые параметры. Немало веб-дизайнеров совершают ошибку, когда спешат и разрабатывают концепцию сайта без предварительного исследования рынка. К примеру, применение для интернет-магазина автоматических слайдеров способно значительно ухудшить посещаемость и конверсию.
Примеры успешных сайтов, дизайн которых соответствует ожиданиям потребителя
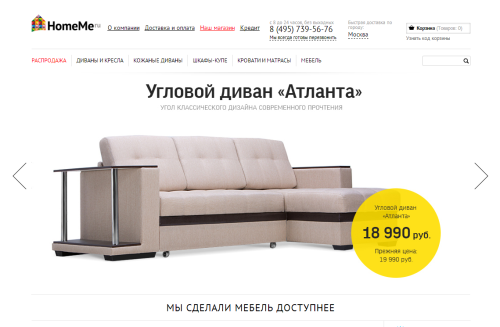
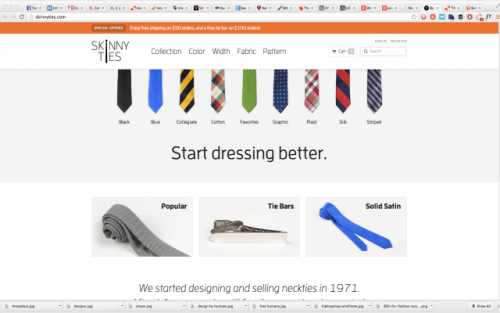
Для вас мы подготовили несколько паттернов главных страничек интернет-магазинов, дизайн которых разработан в соответствии с общепризнанными нормами. Если пользователь впервые заглянул на сайт такого ресурса, у него наверняка останется положительное впечатление. Ведь приятный для взора дизайн, привычное расположение меню создают необходимый эффект – посетитель чувствует себя комфортно, ему легко ориентироваться по сайту. В большинстве случаев, при понятном интерфейсе вероятность совершения покупки возрастает в разы. Именно такую роль отыгрывает когнитивная плавность. Рассмотрим, как наличие плавности влияет на эффективность сайта. Вот пример интернет магазина до смены дизайна:  После реорганизации дизайна портал преобразился, стал действительно удобным для совершения онлайн-покупок:
После реорганизации дизайна портал преобразился, стал действительно удобным для совершения онлайн-покупок:  В чем же заключаются основные секреты успеха данного интернет-магазина?
В чем же заключаются основные секреты успеха данного интернет-магазина?
- Характерное для типа сайта и ожидаемое для покупателя расположение категорий и меню.
- Наличие свободных зон.
- Акцент ставится на одну категорию товара. Красивые и качественные фотографии продукции из ассортимента.
Изменение дизайна сайта повлияло на уровень прибыли компании уже спустя несколько недель.  Конечно же, инноваций в самом факте смены дизайна сайта нет. Но цель такого переоформления понятна и достижима – сделать страницы более простыми для пользователя. Если сайт разработан в типичном для своей категории дизайне, успех обеспечен. Дизайн должен быть простым, не загруженным множеством вкладок и ссылок. Если пользователь, который посетил сайт впервые, сразу интуитивно понимает, где отыскать необходимый продукт, такой интернет-ресурс будет приносить прибыль. Всего несколько правок – и новый дизайн превращает потенциальных покупателей в реальных.
Конечно же, инноваций в самом факте смены дизайна сайта нет. Но цель такого переоформления понятна и достижима – сделать страницы более простыми для пользователя. Если сайт разработан в типичном для своей категории дизайне, успех обеспечен. Дизайн должен быть простым, не загруженным множеством вкладок и ссылок. Если пользователь, который посетил сайт впервые, сразу интуитивно понимает, где отыскать необходимый продукт, такой интернет-ресурс будет приносить прибыль. Всего несколько правок – и новый дизайн превращает потенциальных покупателей в реальных.
Восприятие дизайна для разных категорий людей
Всемирно известные университеты в Гарварде, Мичигане и Колорадо собрали группу ученых, которые провели ряд исследований и пришли к выводу, что в зависимости от принадлежности человека к определенному демографическому типу меняется и его визуальное восприятие. Этот же принцип отнесли и к веб-дизайну. Было обнаружено, что общей чертой для представителей всех групп было неприятие усложненных схем устройства интернет-ресурса.
Чем объяснить привязанность человека к простоте?
Когда пользователь впервые попадает на сайт, его целью является поиск необходимого товара или информации. При наличии многочисленных сложных структур поиски становятся проблематичными, внимание рассеивается, потребителю приходится затрачивать дополнительные ресурсы на расшифровку информации. Такая трата времени никому не по душе, согласитесь. У каждого человека по-разному развиты фоторецепторы, которые позволяют нам различать цвета и оттенки. Сетчатка передает визуальную информацию путем электрических импульсов, поэтому этот фактор очень индивидуален. Однако есть все же общее правило для всех – чем больше цветов воспринимает глаз человека, тем сложнее процесс обработки информации. А зачем усложнять визуальное восприятие посетителей вашего сайта? Ограничьтесь несколькими базовыми цветами, не перенасыщайте страницы эффектами и анимацией.
Даже самая маленькая деталь играет свою роль в общем восприятии
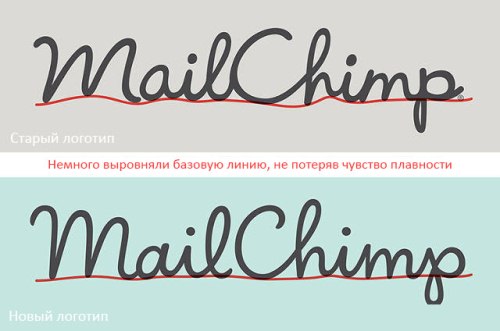
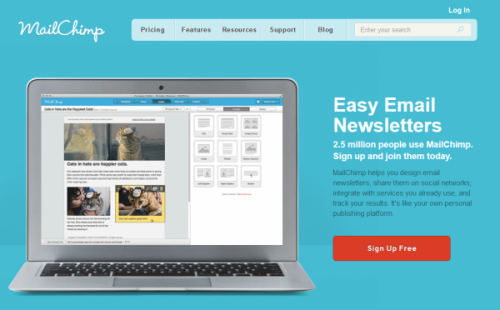
Когда дизайнер берется за разработку стиля страницы, он непременно обращает внимание на малейшие детали. Ведь при грамотном подборе шрифта, оттенков, визуальных эффектов, логотипа общая картинка смотрится потрясающе. Чтобы впечатление о компании было положительным и целостным, важно продумать акценты, учесть все нюансы размещения информации на веб-страничках. В случае перегрузки сайта изображениями и прочим наполнением, дизайнер может прировнять шансы на хорошую конверсию к нулю. Весь большое количество ненужной информации раздражает посетителя, вынуждает его уйти с сайта. Если на веб-странице будет несколько основных функций, с помощью которых клиент сможет осуществить необходимые операции, а дизайн при этом останется простым и ненавязчивым – компания непременно получит массу заказов именно через сайт. Ведь такая грамотная оптимизация дизайна ресурса позволит удерживать посетителя на страницах блога или интернет-магазина. Иногда небольшая корректировка дизайна логотипа или упрощение меню могут творить поистине чудеса. Рассмотрим пример на изображениях:  До:
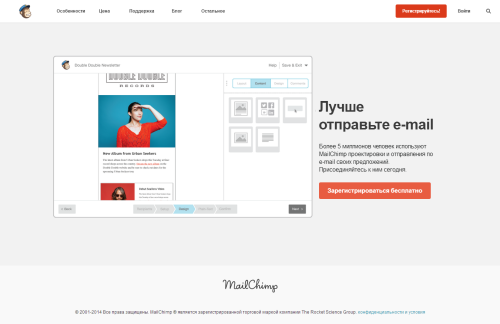
До:  После:
После:  Даже незначительные изменения, направленные на оптимизацию веб-пространства, добавляющие сайту «открытости», действительно заметно преображают общую картинку, привлекают новых посетителей и заинтересовывают старых.
Даже незначительные изменения, направленные на оптимизацию веб-пространства, добавляющие сайту «открытости», действительно заметно преображают общую картинку, привлекают новых посетителей и заинтересовывают старых. 
Влияние рабочей памяти на совершение покупки с сайта
К каким выводам мы придем, изучая данный вопрос? Конечно же, к тому, что именно простота подачи информации влияет на ее усваиваимость. И дело не только в смысловой нагрузке продающего или познавательного текста. Картинка, шрифты, стили играют ключевую роль в принятии решения потребителя – продолжить посещение сайта или уйти на другой ресурс. Дж.Миллер (Принстон) определил, что взрослый человек может одновременно концентрироваться на 5 – 9 фактах. Именно рабочая память определяет степень заинтересованности тем или иным полученным отрезком информации. Если спустя несколько секунд внимание сфокусировано на определенном объекте, человек может сложить впечатление об увиденном, принять решение. Отсюда логичный вывод – если на сайте разместить 5 – 9 блоков с информацией, рабочая память активизируется, будет просто обработать такое количество контента и определиться с выбор товара или услуги.
Нереализованность ожидания потребителя – риск потерять клиента
Если потенциальный заказчик при посещении веб-сайта сталкивается с проблематичной загрузкой страницы, неудобным расположением текста, слишком яркой анимацией и т.д., вероятность совершения покупки становится минимальной. Ведь его мозг занимается не поиском нужной информации, а акцентируется на отрицательных факторах. Благодаря тому, что рабочая память занимается отправкой импульсов долговременной, у человека складывается определенный шаблон реакции на новую информацию. При отсутствии обратного импульса от долговременной памяти, мозг концентрирует рабочую память на другом объекте. Можно повлиять на рабочую память вашего потенциального клиента путем грамотно продуманного дизайна сайта. Тем самым, вы будто подбираете ключ к его восприятию, заставляете обращать внимание на необходимый вам блок информации. Следующим шагом клиента будет совершение покупки с сайта. Разработайте портрет своего целевого потребителя. Ведь установив расположение, интересы, социальный статус, возраст и пол вашей аудитории, вы сможете использовать самые действенные для этой группы дизайнерские решения.
Итоги
У человека уже есть заложенный паттерн типичного сайта определенной категории (интернет-ресторан, каталог одежды, блог, новостной портал). Если при посещении нового веб-ресурса он осознает «несостыковку» его стандартного представления о внешнем виде типичного сайта (то есть долговременная память не посылает импульсы), то первой реакцией будет растерянность и желание покинуть такой сайт. 7 секретов для оптимизации сайта:
- Изучив потенциальный круг покупателей, вам будет проще разрабатывать дизайн сайта. Ведь знание предпочтений целевой аудитории позволит подобрать оптимальное оформление ресурса, сделать его приятным и простым для восприятия.
- Обобщите необходимые информационные блоки в более крупные.
- Не забывайте о принципе когнитивной плавности. Рекомендуют размещать стандартные составляющие меню в привычном для потребителя месте на сайте.
- Не перегружайте страницы дополнительно неактуальной информацией. Она будет отвлекать и, возможно, даже раздражать покупателя.
- Оставляйте свободные блоки, чтобы сайт создавал впечатление простора, не перегружайте страницы многочисленными мелкими элементами.
- Регулярно проверяйте, соответствует ли ваш ресурс ожиданиям целевой аудитории.
Придерживайтесь типичности, но не забывайте привнести в сайт что-то индивидуальное.