В наше время существует необходимость постоянного отслеживания технологий и их изменений, поскольку вместе с ними меняются привычки пользователей и соответственно происходят изменения в веб-дизайне. Проанализировав тренды текущего года, можно сказать, что в основе современного веб-дизайна лежит адаптивность. Сайтам добавили интерактивности, сильно шагнула вперед навигация, увеличилось количество медиа-контента. Эта статья будет посвящена интересным современным трендам, проследить за которыми будет весьма не лишним.
Тренд №1 — SVG
SVG — новомодное словечко, стало очень популярно в 2014 году. И это целиком закономерно, ведь благодаря этому векторному формату, графика адаптируется к любым экранным размерам и выглядит при этом отлично. А дополнительная анимация SVG элементов позволяет придавать сайтам некоторой «живости». Популярность данного тренда очень велика и примеров его использования множество.
Тренд №2 — Адаптивность
Большинство существующих сайтов адаптированы под смартфоны и планшеты и эти тенденции так называемой «резиновости» продолжают расти и развиваться. В ближайших перспективах развития: телевизионные экраны, экраны умных часов. Для создания хорошего впечатления о ресурсе, должны быть использованы все доступные каналы.
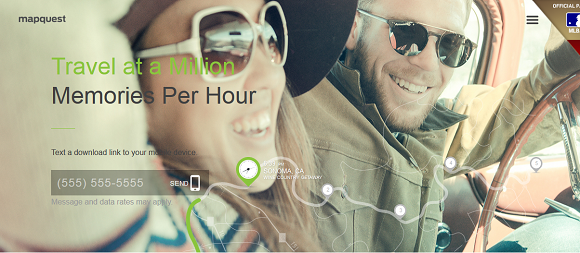
Тренд №3 — Яркий фон
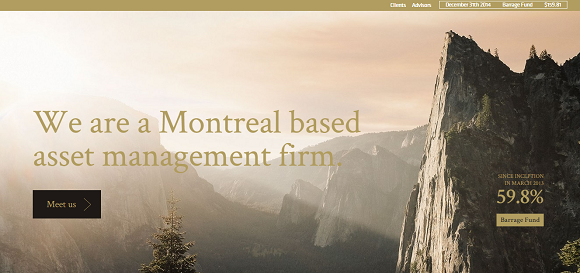
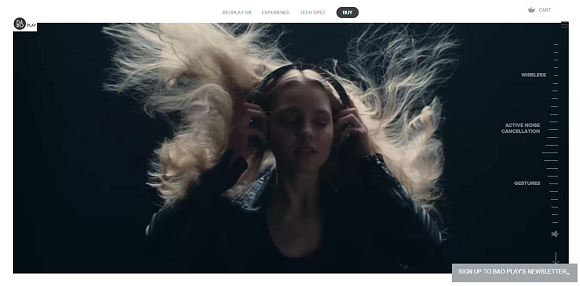
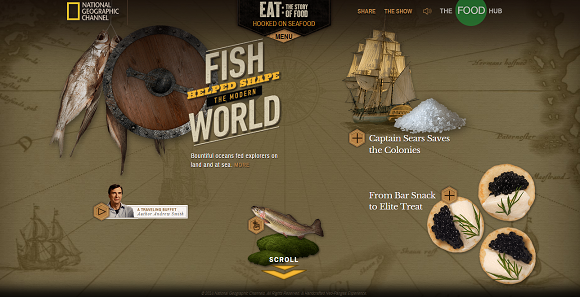
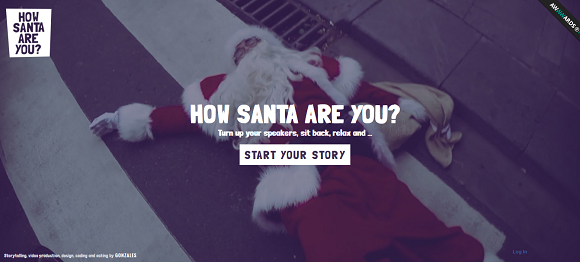
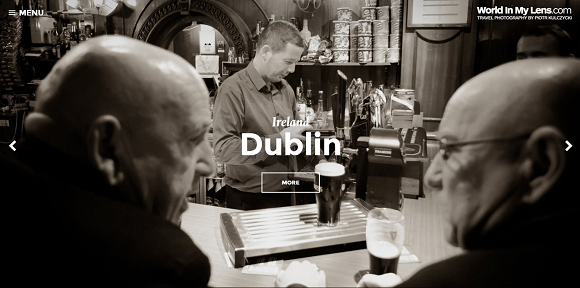
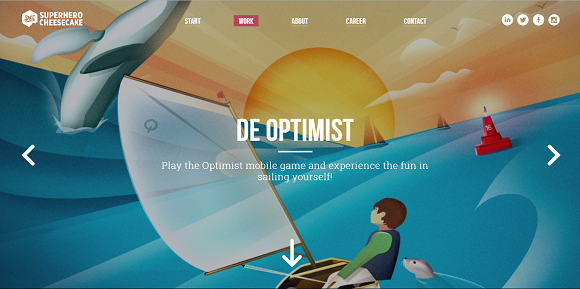
Современный фон должен обязательно быть насыщенным и динамичным. В настоящее время уже существует много сайтов с огромными фоновыми изображениями и видео, а в скором времени ожидается появление нового уровня данного тренда. Дизайнеры планируют вплотную заняться 3D-форматом в веб. Уже очень скоро веб-дизайнеры окончательно разберутся в оптимальном и эффективном использовании объемных графических объектов и сразу произведут эволюцию веб-дизайна. Помимо этого нужно готовиться к появлению фона вебсайтов в HD видео-формате.
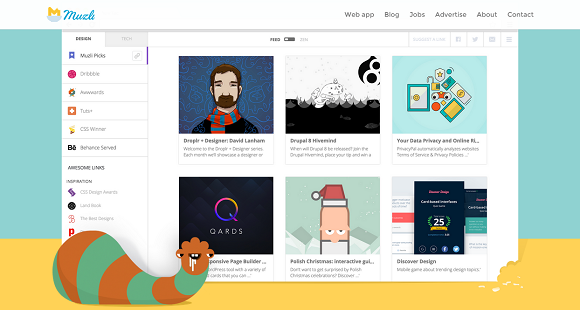
Тренд №4 — Интерактив
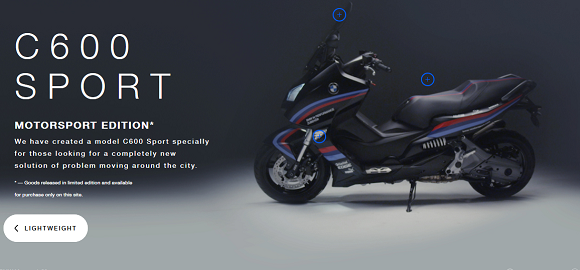
Сейчас интерактива существует больше чем когда-либо ранее. Это целиком оправданно, поскольку опыт посетителей ресурса улучшается именно благодаря мелким деталям взаимодействия. Такие приемы, войдя в мир веб-дизайна, остались с ним навечно. Создавая необычный и запоминающийся опыт для пользователя, можно значительно увеличить время его прибывания на сайте и еще глубже погрузить его в атмосферу предлагаемых брендов.
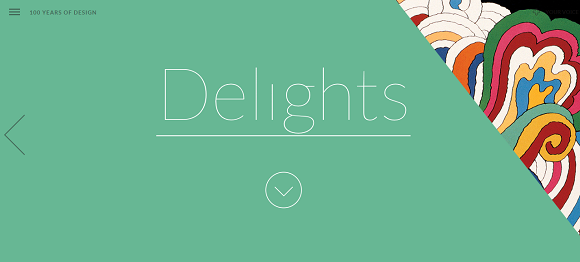
Тренд №5 — Типографика
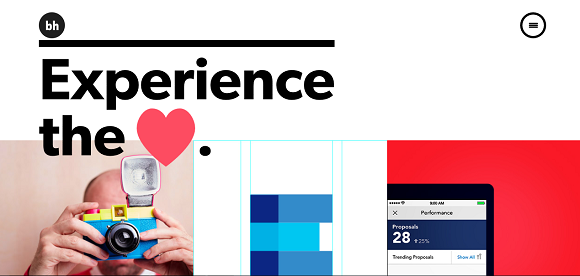
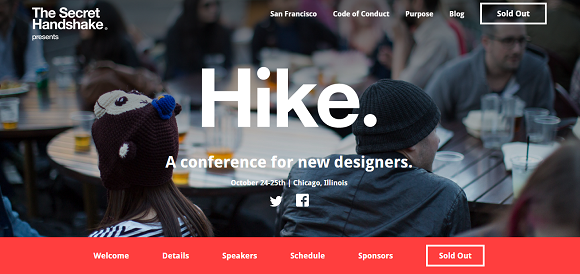
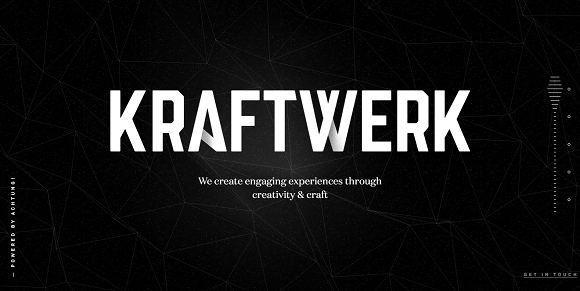
Сейчас существует тенденция в соответствии с которой считается, что шрифт должен быть как можно толще и больше. В этом году шрифты продолжат увеличиваться и утолщаться соответственно, а для улучшения читабельности материала будет будут использовать адаптивную типографику. Вообще, типографика оказывает очень сильное влияние на эстетические показатели сайта и его юзабилити. Также, она отлично передает брендовый посыл.
Тренд №6 — Кнопка-призрак
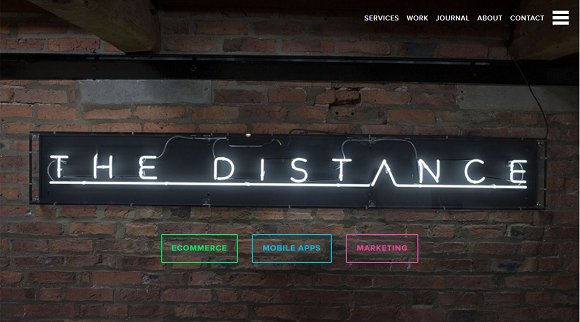
Кнопку-призрак, или прозрачную кнопку устанавливают в качестве минималистичного, стильного решения для веб-интерфейсов. Кнопки привлекают к себе пользовательское внимание, сохраняя при этом ненавязчивость и деликатность внешнего вида. А если к такой кнопке подобрать правильную анимацию при наведении мышки, то их использование превращается в истинное удовольствие. Помимо этого, у сайта с появлением таких кнопок появляется особая элегантность. Количество сайтов с подобными кнопками-призраками будет только увеличиваться, поскольку с ними отлично сочетается полноэкранное видео и фото.
Тренд №7 — Минимум кликов, максимум скроллинга
В течении последних нескольких лет, пользователи заметно попривыкли к использованию скроллингов. И это не удивительно, ведь число различных мобильных устройств продолжает увеличиваться. Даже существует мнение о том, что скроллинги могут одержать победу над кликами. Одной из причин можно назвать желание пользователя видеть все предложения сайта на первой его странице. Разумеется, что сайты будут стремиться к динамическому взаимодействию с пользователем и соответственно удлинять свои страницы.
Подытоживая все вышесказанное, можно сделать вывод, что 7 перечисленных трендов называть революционными рановато, но благодаря им общий вектор развития веб-дизайна становится понятней. Каждый из этих трендов, все же имеет смысл взять за один из параметров создания нового сайта.